Interaction Design 101

Finding the fundamentals that translate from one medium to another is always challenging. Transitioning from thinking about print-based graphic design to interaction design is no different. Add in the fact that doing interaction design well requires knowing the fundamentals of programming and you’ll find that making the transition to interaction design is particularly difficult for most designers.
Last semester, I taught a kinetic typography course where the we looked at the fundamentals of motion and animation as well as the fundamentals of Flash and programming in Flash using ActionScript. This semester, those same students and I are diving into designing for the web and getting our hands dirty by writing code by hand. While learning the core foundations of HTML, CSS and Javascript is always a challenge at first, students are picking it up quickly and I was really pleased by how their first project turned out.
The assignment was to take something that’s traditionally delivered as a printed book, a recipe book, but recontextualize it for online delivery. Our process mimicked the real-world design process: research to understand and define the audience, build prototypes to test, finalize and implement final designs.
Research
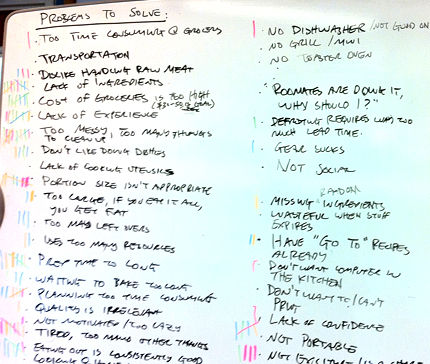
Students began with a multi-week long group exercise in design thinking to determine the problems they wanted to solve through ethnographic research in an IDEO-style deep dive. For some, this was interviews with potential users. Other groups conducted surveys online. Others looked for secondary research. This culminated in a giant list of problems to solve:
Personas
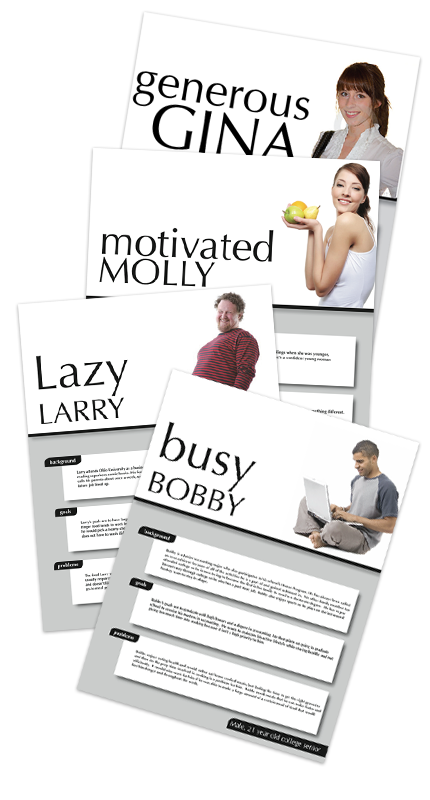
The class voted on which problems they wanted to attack and wrote personas of potential customers. Here is one of the group’s sets of personas of college students who do not cook at home:
Prototypes and Implementation
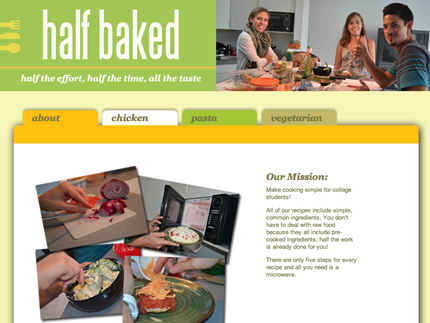
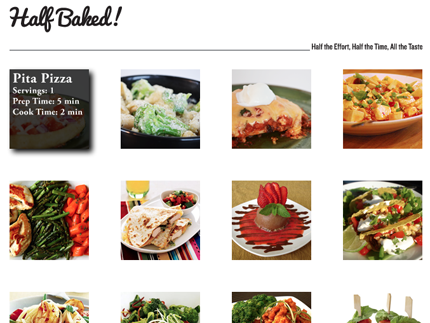
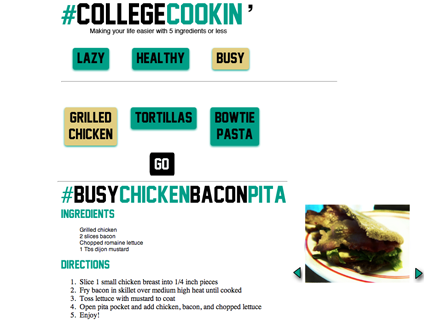
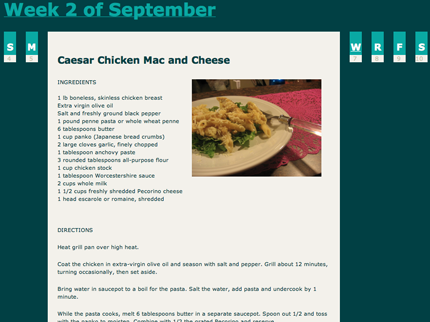
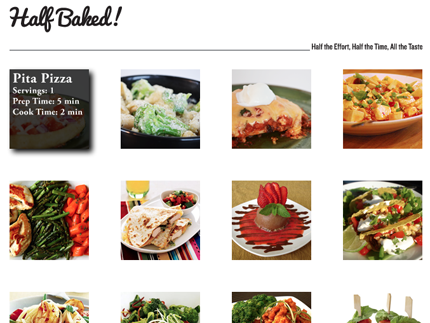
Next students created wireframes followed by mocked up designs that satisfied the needs of their personas. Finally, they built real working HTML/CSS-based prototypes of how the sites could work. Here are a handful of screenshots:
As you can see from these screenshots, the projects were quite successful. Many of the solutions were innovative and address specific concerns identified in the research stage. From a development perspective, students’ code was quite clean and elegant. It’s important to note that this was their very first project in the semester and was the first time they had touched HTML or CSS!
Making the transition from print to interactive can be a challenging one, but by focusing on established design fundamentals we can make the transition a bit easier. By getting their hands dirty in writing code by hand, our students are well prepared to succeed in today’s market which is looking for designers who also know a thing or two about coding.